| Hieronder staat een overzicht van persoonlijke websites en interfaces waar ik de laatste 20+ jaren aan heb gewerkt. Dat het er erg veel zijn, is wel een bewijs voor mijn interesse in de semantiek van gebruikersinterfaces. Alhoewel de softwarewereld in die tijd een flinke evolutie heeft doorgemaakt, zijn er in mijn toepassingen toch een aantal kenmerken die steeds weer terugkeren. Eén daarvan is "One picture says more than 1000 words ...". ( Het is geen toeval dat er tegenwoordig zoveel emoticons worden gebruikt!) Dan is er ordening en rangschikking, een beetje vergelijkbaar met tabellen of toetsenborden. Tenslotte vind ik het ook belangrijk dat het interface dynamisch is, dat er interactie is wanneer de muis ergens overheen gaat. Het knoppenblokje hierbovenaan vat mijn principes mooi samen. Nota: lk heb geprobeerd de onderstaande lijst chronologisch te ordenen, maar dat is helaas niet helemaal gelukt omdat ik vaak oudere sites heb aangevuld met links naar nieuwere ontwikkelingen. |
|||
|
|
0. Uit de tijd van Multikabel, Petten en Microsoft Frontpage. Een overzicht van mijn wereld c.q.mijn interesses. Mijn neiging om tabel-achtige indelingen, logo's en iconen te gebruiken is al duidelijk zichtbaar. Verder een paar GIFs om de aandacht te trekken. Voor een aantal links in site 11 heb ik dezelfde stijl gebruikt. |
Frontpage (1998) | Toegang tot websites |
|
|
1. Een poging om iets te bereiken wat nu in Google Maps bijna standaard is geworden. Landkaart, flyover, foto's, persoonsgegevens en links naar websites op een blad. Het groen werd een van mijn favoriete achtergrondkleuren. (cfr. 2, 10, 23, 26, 39). |
Frontpage (2003) | Googlemaps idee |
|
|
2. Eerste stap in de richting van een webinterface met logo's. Dit wordt later mijn standaard benadering van startpagina's voor Chrome en Edge. (zie 41 en 42). |
Frontpage (2003) | Toegang tot websites |
|
|
3. Een overzicht van de hardware in ons huis, aangevuld met de internetlijnen en -verbindingen. Helaas ontbreken repeaters, zonnepanelen en andere op internet aangesloten toestellen. |
(2003) | Thuis |
|
|
4. Voor onze allereerste digitale foto's was er nog geen Flickr en zocht ik toevlucht tot Canon en Shutterfly. Later aangevuld met links naar andere fotosites. |
(2003) | Foto's |
|
|
5. Op zoek naar een Blog platform had ik WordPress getest. Dat beviel me toch niet helemaal. |
Wordpress.com (2005) | Blog |
|
|
6. Googles Blogger vond ik veel beter. Heeft tot op heden nog steeds mijn voorkeur. |
Blogger (2002) | Blog |
|
|
7. Flickr was mijn eerste complete foto platform. Nu méér dan 125.000 foto's vanaf 2005 tot op heden. Mogelijkheden voor Albums en collecties. Sinds een paar jaar staan alle foto's ook op SmugMug. |
Flickr (2005) | Foto's |
|
|
8. Ik heb het altijd leuk gevonden om foto's in slideshows te bundelen. Na een vergelijking van verschillende oplossingen (onder andere Powerpoint) kregen jAlbum en een aantal Flickr applicaties de voorkeur. |
Slideshows | |
|
|
9. Ik heb Bluevoda sitebuilder gebruikt om deze site te bouwen. Niet mis, maar later toch overgestapt op WIX en Google Sites. De boom is een poging om wat symboliek en structuur in te bouwen. Het gele vierkant is een verdere verfijning van de opzet in 2. Het werd in verschillende andere sites (11, 14, 16) verwerkt. |
Bluevoda (2008) | Portaal |
|
|
10. Een eerste portaal in de stijl van 1 en 2 waarin onder andere links naar andere sites (bvb 0,1,2,3,6,9,12,14) zijn opgenomen. |
Dynamic Drive | Portaal |
|
|
11. Nog een site die met Frontpage werd gebouwd. Naast het gele FF vierkant, links naar Foto's (4), Blogger (6), Flickr (7) en site nummer 9. Verder onder "Thoughts" een aantal pagina's in de stijl van "Mijn wereld" (0) en een reeks referenties / searches naar "Francis Franck". |
Frontpage | Portaal |
|
|
12. Opdeling van mijn interesses / links aan de hand van linker- en rechterhersenhelft. Let op het gebruik van mouse-over effecten. En op de kleurstelling met antraciet en zwart waardoor tekst en figuren goed tot hun recht komen. |
Portaal (persoonlijk) | |
|
|
13. Portaal met eigen websites, websites die ik voor anderen heb gemaakt, een aantal persoonlijke interesses en een paar gadgets. Een van mijn eerste Google sites. De lay-out gaat in de richting van mijn toekomstige Mediawiki toepassingen (22). |
Google Sites (2020) | Portaal |
|
|
14. Een combinatie van 3 widgets met 3D, het gele Franck- vierkant en Flash Player. Ik vond Flash Player best handig; Zonde dat die software uit de markt werd genomen. Zo zag het eruit. Deze en een paar volgende sites kregen een antraciet achtergrond. |
Portaal | |
|
|
15. Een van de Flickr slideshows die in 8 worden vernoemd, hier gecombineerd met een link naar het "Franck vierkant". |
Flickr | Slideshow |
|
|
16. I'F portaal met Flickr foto's in de I en links naar de meeste andere sites in de F. |
Portaal | |
|
|
17. Op zoek naar verniewing heb ik hier en in 18 een aantal templates van templatemo.com toegepast. Deze ziet er goed uit, lekker interactief. Leuk voor een portfolio, maar toch niet helemaal mijn voorkeur voor een portaal. |
templatemo.com (2013) | Portfolio |
 |
18. Deze Flash template was naar mijn gevoel wat rommelig, overladen en weinig overzichtelijk. Afgekeurd en onbruikbaar geworden vanwege Flash. |
templatemo.com (2013) | Portfolio |
 |
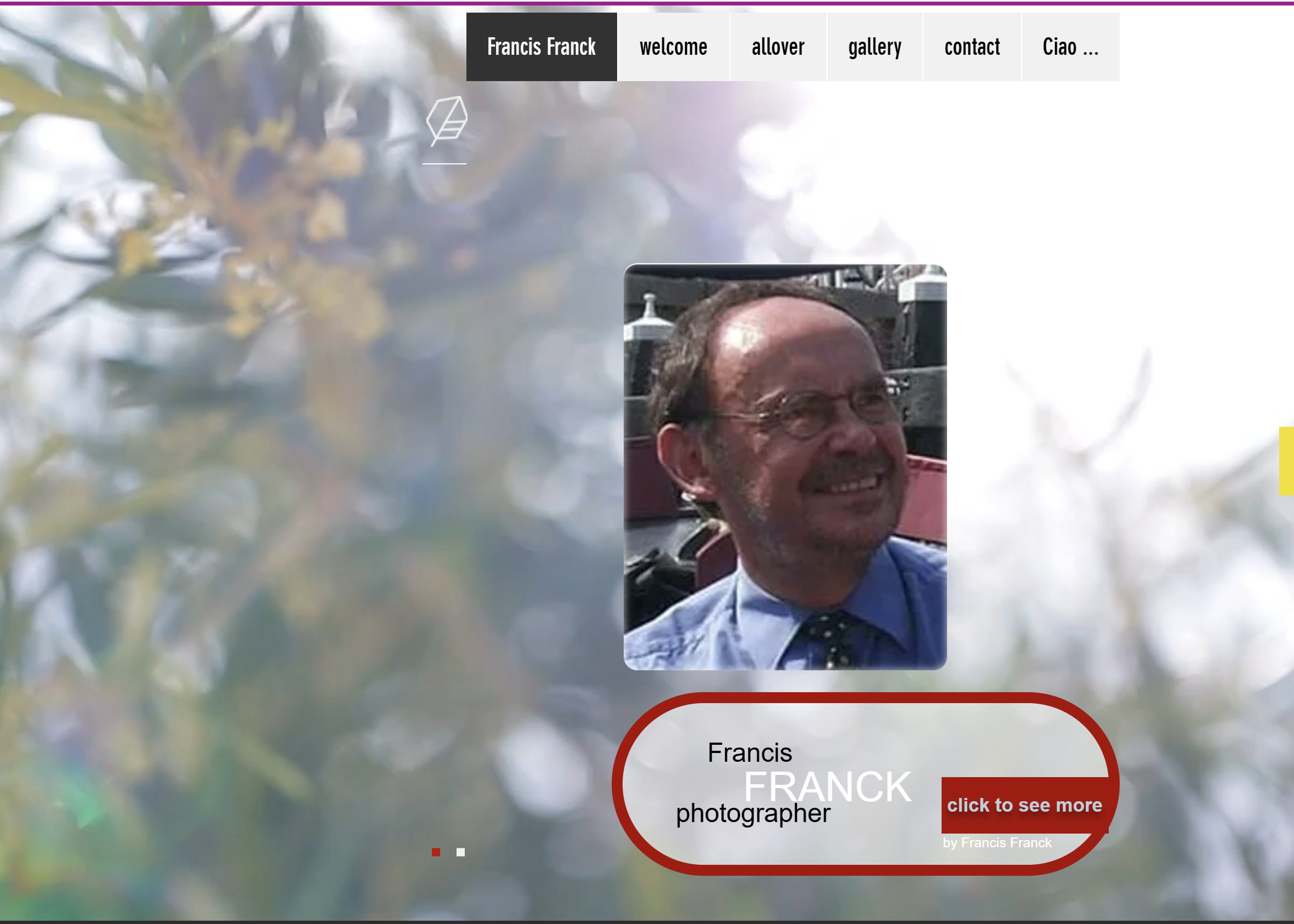
19. Een van mijn eerste WIX toepassingen. WIX is een handig platform met veel mogelijkheden. Een beetje omslachtig wat betreft het beheer van beeldmateriaal. Zie ook 19b en 35 -37. |
WIX | Portaal |
 |
19b.Dit is volgens mij mijn beste WIX portaal. Na de voltooiing van 22 helaas niet meer helemaal up-to-date. |
WIX | Portaal |
 |
20. Uit de serie Social media: Facebook. Leuk om contacten te onderhouden en wat grappige dingen met foto's te doen. Voor het overige vervelend omdat ze je op alle manieren proberen te bestoken met ongewenste inhoud. |
Facebook | Social Media |
|
|
21. Tumblr biedt wel wat fotografische en weblog-achtige mogelijkheden, maar is minder flexibel dan Blogger (6). Ik heb er niet veel mee gedaan. |
Tumblr (2014) | Foto's, Blog |
|
|
22. Deze Mediawiki site is op dit ogenblik mijn meest complete en actuele platform. Naast mijn CV, links naar alle sites en ook overzichten van onze reizen en familiefeesten. Bijna 400 pagina's. inclusief plattegronden en tijdlijnen. |
Mediawiki | Portaal |
 |
23. Ook deze Google site geeft toegang tot veel eigenwerk. Met links naar Reizen (32), Boeken (33), 2 platforms met hier besproken materiaal (39 en 40). Verder een compleet overzicht van de sites met mijn foto en video materiaal en een met alle links naar mijn stambomen en genealogie. |
Google Sites (2021) | Portaal |
|
|
24. Ook Hildes schilderkunst komt aan bod. Hiernaast een link naar haar Flickr album. Meer hier. |
Flickr | Foto's |
 |
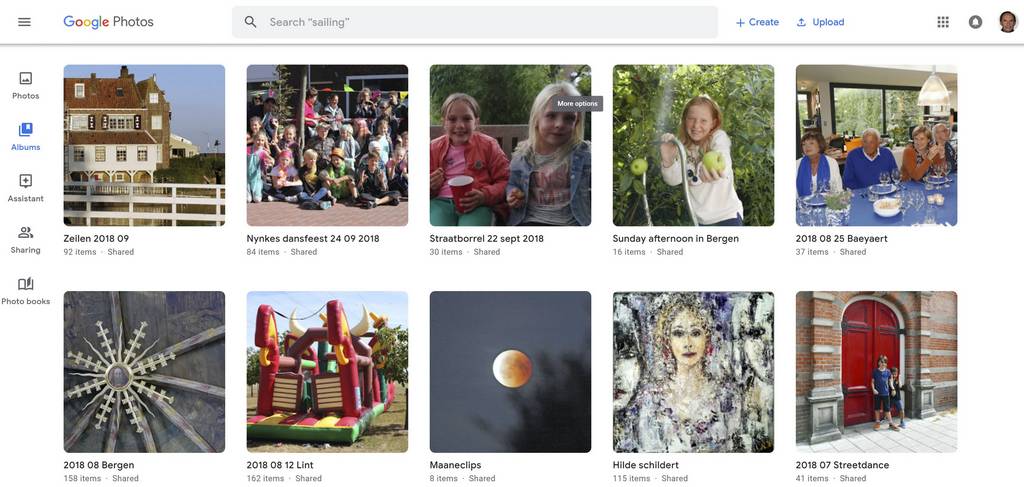
25. Google Photos (en SmugMug) zijn hele goede tegenhangers van Flickr. Google Albums zijn iets beter dan Flickr, maar het onderhoud van losse foto's is een stuk lastiger. Veel te veel duplicaten die men bijna niet kan beheren. SmugMug is ook niet slecht maar schept verwarring met folders en subfolders / galleries. SmugMug foto's zijn moeilijk te delen. |
Google Photos | Foto's |
 |
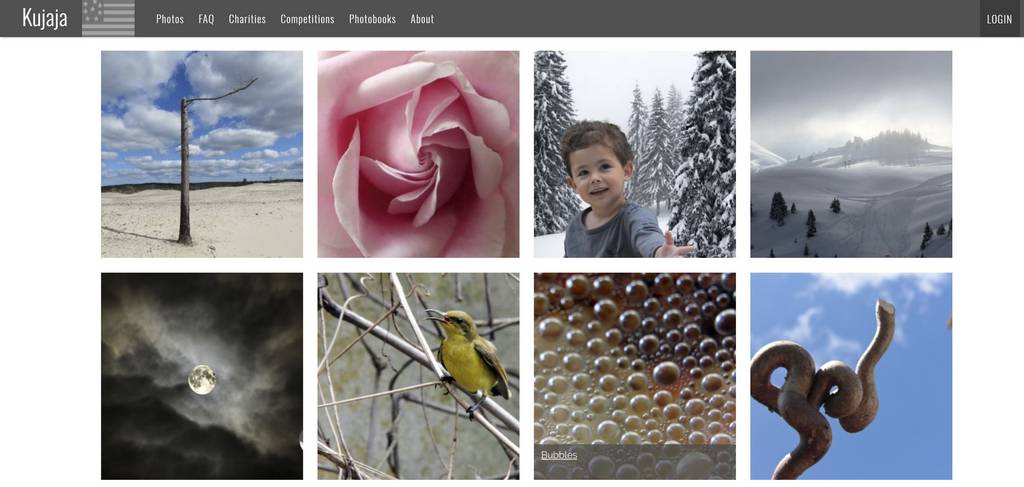
26. Ook Kujaja is een leuke fotosite maar erg privé en ontoegankelijk. |
Kujaja | Foto's |
 |
27. Shutterfly foto's kan men daarentegen wel delen. En ze sturen je af en toe een terugblik met foto's van op die dag x jaar geleden. |
Shutterfly | Foto's |
|
|
28. Ideale stek om drone foto's en video's op te slaan. | SkyPixel | Foto's, Video |
|
|
29. Notegraphy was een goede plek om tegels te maken. De software is helaas uit de markt genomen. Ik heb de tegels elders bewaard. |
Notegraphy | Tegels |
|
|
30. Als je albumpjes over een thema wil maken, is Pinterest een handig hulpmiddel. |
Pinterest | Foto's per onderwerp |
|
|
31. Ik heb ook nog méér dan 220 filmpjes op YouTube. Zonde dat YouTube altijd denkt dat ze je nog wat moeten opdringen als het filmpje aan het eind is! |
YouTube | Video |
 |
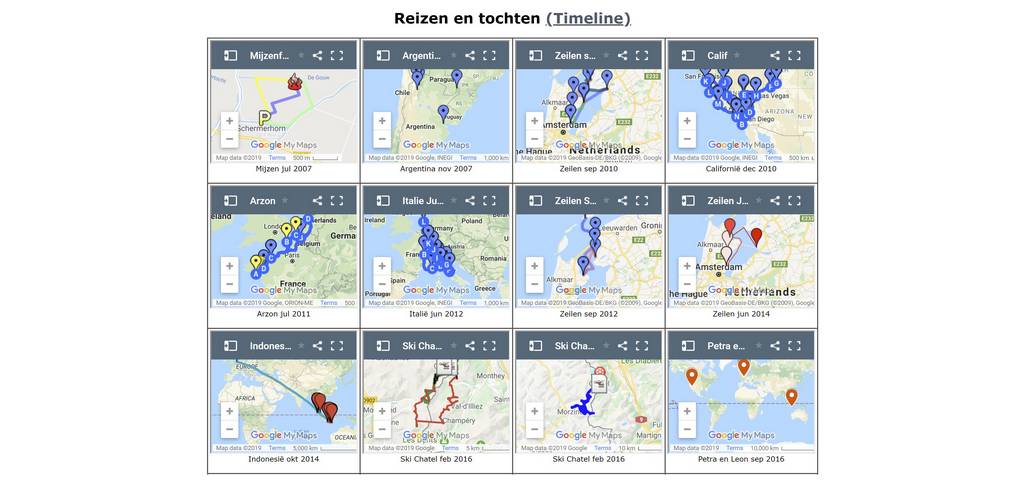
32. Een dertigtal Google maps met de trajecten van reizen die we hebben gemaakt. |
Google Maps | Reizen |
|
|
33. Ik heb ook PDF-versies van 15 fotoboeken van mijn hand op internet gezet. |
Boeken |
|
 |
34. Waarom ik me op LinkedIn heb aangemeld weet ik niet. Gewoon nieuwsgierig? |
LinkedIn | Social Media |
 |
35. Tussen 2010 en 2013 volgde ik een fotobewerkings cursus bij Crejat. Hiernaast een verslag van onze expositie in 2012. |
WIX | Portfolio |
 |
36. Een portfolio met foto's uit de Crejat opleiding ... | WIX | Portfolio |
 |
37. ... en nog een. | WIX | Portfolio |
 |
38. Omdat ik meer hulpmiddelen nog had, heb ik, na de drie vorige WIX portfolio's, voor mijn Crejat Eindverslag toch voor Google Sites gekozen. |
Google Sites | Portfolio |
 |
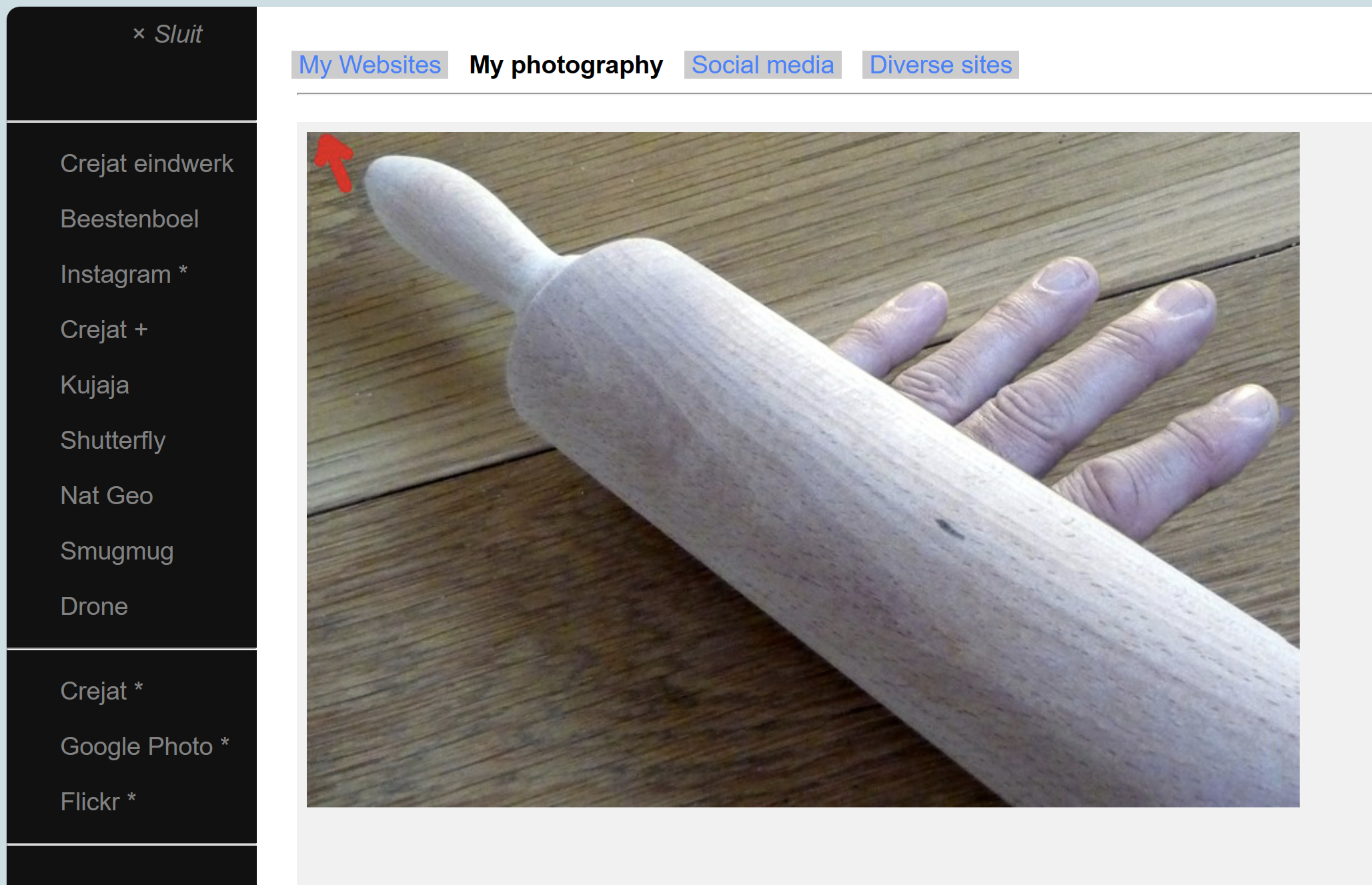
39. De behoefte aan een overzicht van mijn sites bestond al lang. Ik besefte dat men zich zou afvragen hoe en waarom ze zijn ontstaan. Nr 39 voldeed wel aan een aantal van mijn criteria, maar de rangschikking was erg arbitrair en onsamenhangend. Handig voor mezelf omdat ik uitermate vertrouwd ben met de plaatjes, maar nagenoeg waardeloos voor een buiten- staander. |
Portaal |
|
 |
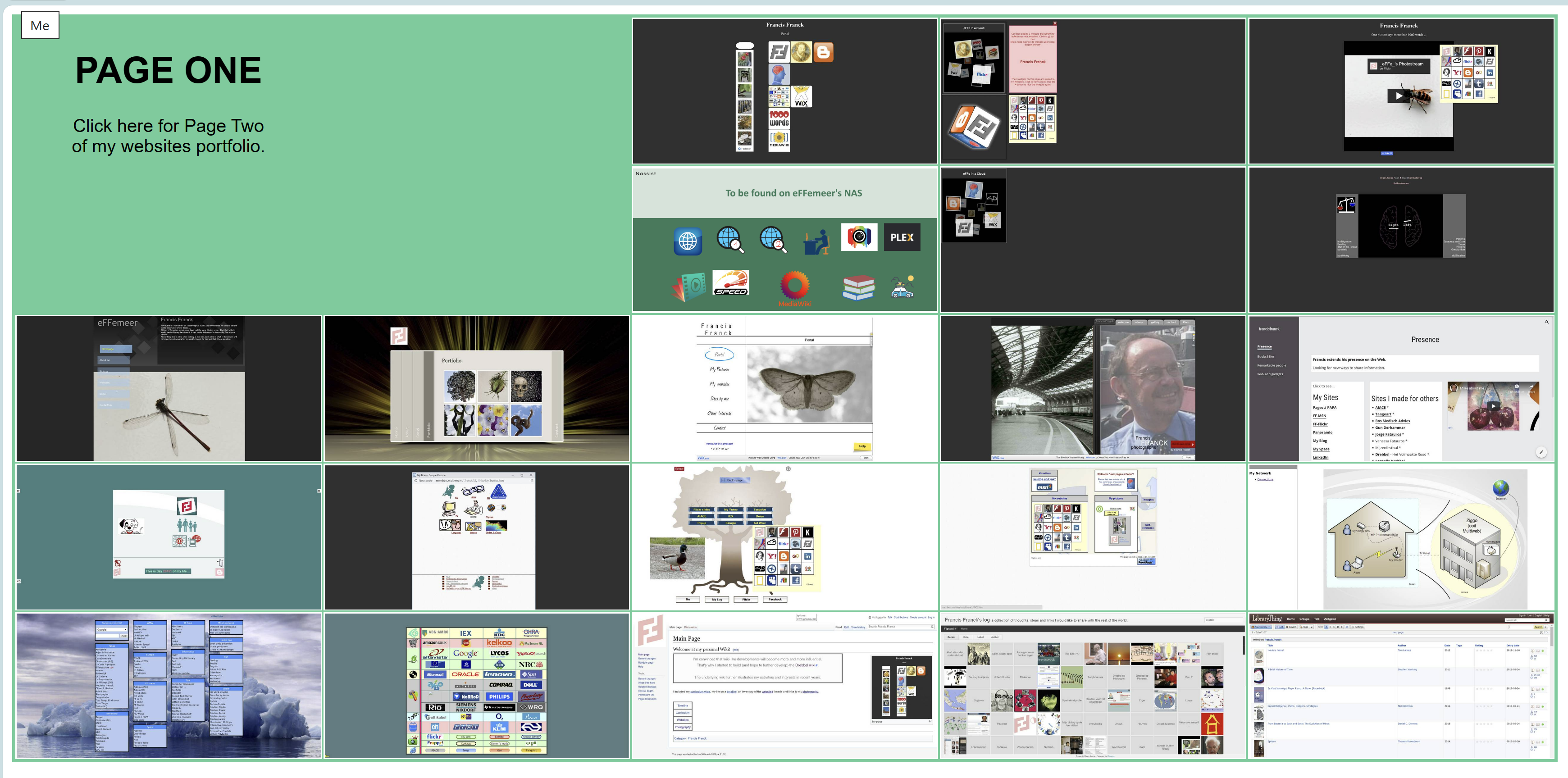
40. De vorige site had dus een opvolger van doen. Het werd een site met een opsplitsing in 4 categoriën. Die duidde wel op een zekere samenhang, maar ik hoop toch dat de informatie in de site die u nu bekijkt, beter duidelijk heeft gemaakt hoe ze allemaal zijn gegroeid en verweven. |
Portaal |
|
 |
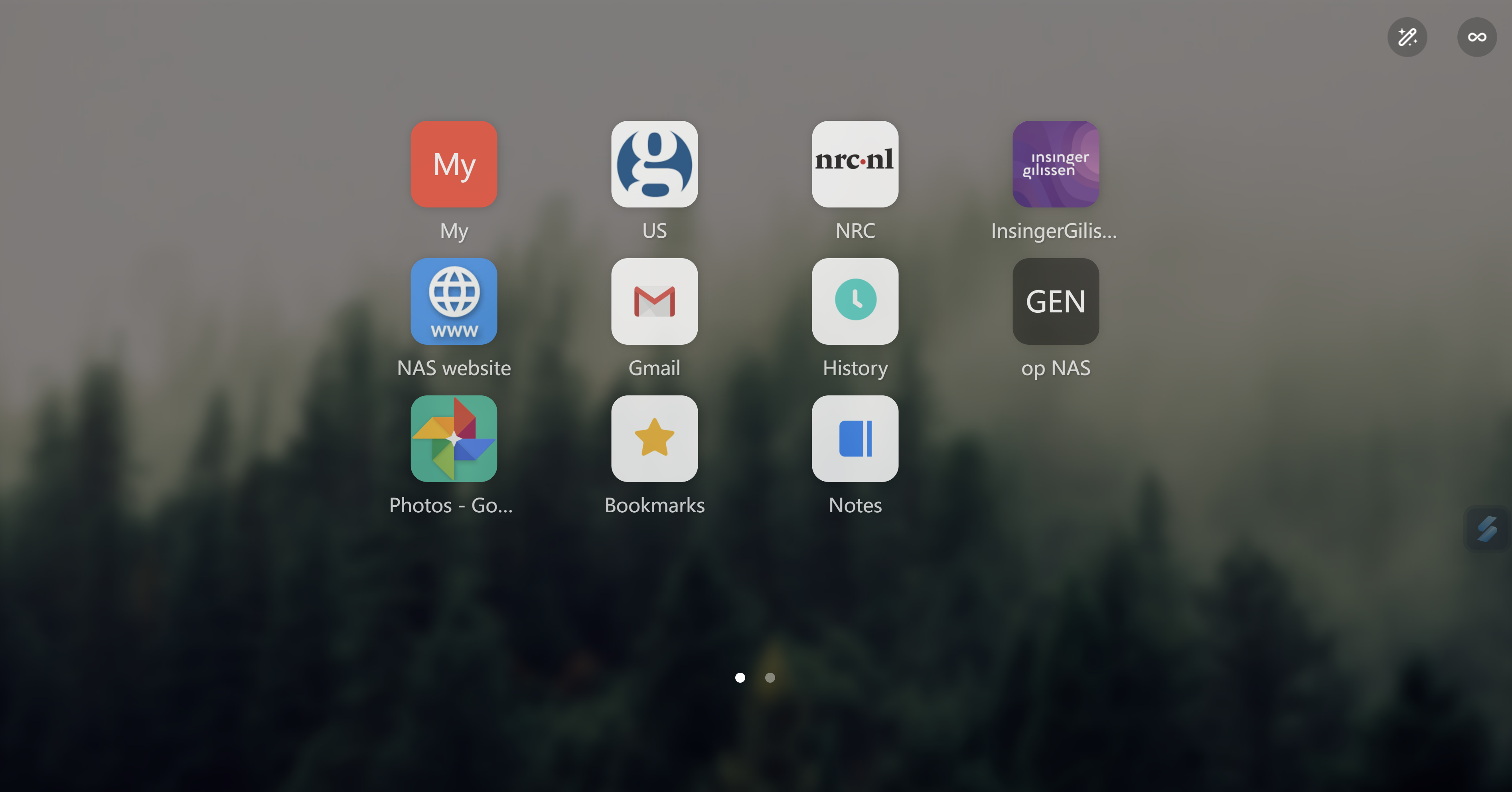
41. Tot slot een stap opzij. Infinity Tab is al vele jaren mijn geprefereerde startpagina voor Chrome en Edge. Deze toepassing beantwoordt perfect aan mijn criteria: ordelijk, beeldend, eenduidig. |
Infinity Tab | Toegang tot websites |
 |
42. Recentelijk heb ik daar myfav.es aan toegevoegd. Als je (41) en deze met (2) vergelijkt, is er sprake van continuiteit, toch? |
myfav.es | Toegang tot websites |